
DIAGRAMACIÓN
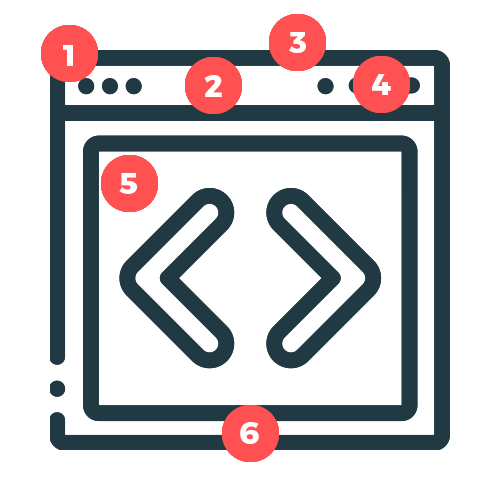
Definimos la identidad web en 5 elementos o bloques dentro de la diagramación del sitio web
1 FAVICON
2 CABECERA PRINCIPAL (header)
3 BARRA SUPERIOR
4 ZONA DE LOGO GUBERNAMENTAL
5 CUERPO
6 PIE DE PÁGINA (footer)
¿Qué es un favicon?
Un favicon,también llamado icono de página o icono de favoritos, es una imagen asociada a una web que aparece en la pestaña, barra de direcciones y en los marcadores del navegador. Según la calidad del icono, su tamaño normalmente es: 16×16, 32×32, 48×48, 64×64 o 128×128 píxeles con una profundidad de color de 8, 24 o 32 bits.
Ejemplo de diferentes tamaños
| Plataforma | Nombre del archivo | Valor del atributo rel para HTML | Tamaño favicon |
|---|---|---|---|
| Google TV | favicon.png | icon | 96×96 |
| Opera Coast | favicon-coast.png | icon | 228×228 |
| Ipad Retina con iOS 7 o superior | apple-touch-icon-152×152-precomposed.png | apple-touch-icon-precomposed | 152×152 |
| Ipad Retina con iOS 6 o inferior | apple-touch-icon-144×144-precomposed.png | apple-touch-icon-precomposed | 144×144 |
| Ipad Mini o primeras generaciones con iOS 7 o superior | apple-touch-icon-76×76-precomposed.png | apple-touch-icon-precomposed | 76×76 |
| Ipad Mini o primeras generaciones con iOS 6 o inferior | apple-touch-icon-72×72-precomposed.png | apple-touch-icon-precomposed | 72×72 |
| Iphone Retina con iOS 7 o superior | apple-touch-icon-120×120-precomposed.png | apple-touch-icon-precomposed | 120×120 |
| Iphone Retina con iOS 6 o inferior | apple-touch-icon-114×114-precomposed.png | apple-touch-icon-precomposed | 114×114 |
En cuanto a la extensión del favicon, originalmente era .ico, (de hecho, el archivo tenía que nombrarse expresamente “favicon.ico”) pero a día de hoy los navegadores aceptan diferentes formatos: ico, png, gif, jpg y svg. La ventaja de los archivos .ico respecto a otros formatos es que pueden contener más de una imágen en diferentes tamaños y profundidad de color.
¿Para qué sirve un favicon? Aunque en realidad es tan solo un elemento “decorativo”, lo utilizamos para:
- Asociar la web a un elemento gráfico: imagen corporativa, logotipo, etc.
- Identificar fácilmente tu web de entre las pestañas que un usuario tenga abiertas en el navegador.
- Identificar tu web fácilmente en los favoritos de tu navegador, historial de navegación, páginas recientes…
El favicon propuesto para los sitios webs de gobierno es el siguiente
Establecemos dos (2) posibles alternativas de diseño de la cabecera principal de la web, CABECERA TRANSPARENTE y CABECERA DE FONDO SÓLIDO. En ambos casos se definen dos (2) alternativas de diagramación, ancho FULL WIDTH y ANCHO DE CAJA.
En el caso del ANCHO DE CAJA el contenido de la cabecera quedará establecido dentro de los 80 vw * vw (viewport-width) = Anchura de la ventana gráfica.
En el caso del ANCHO FULL WIDTH el contenido de la cabecera quedará establecido dentro de los 100 vw. Deberá tener en éste caso un padding (espacio) lateral izquierdo y derecho no menor a los 48px.
En cualquiera de las cuatro (4) variables el Alto no debe superar los 150px y contar con un mínimo de 15px de padding vertical ( superior e inferior)
No es requisito que la cabecera cuente con el logo de gobierno, pero en el caso de incorporarlo deberá estar comprendido dentro de los parámetros establecidos en cuanto al ancho y el alto de la cabecera. Tener especial cuidado con el contraste de los colores según el modelo de logo gubernamental elegido.
Deberá ir siempre colocado en el margen superior derecho de la cabecera principal.
Proponemos dos modelos según el color y tipo de cabecera
*Contenido en progreso……….
Bajo ningún punto de vista el pie de página deberá tener enlace alguno a sitios o páginas externas referidas a proveedores o desarrolladores. Solo debe contener información del Gobierno de la provincia de Córdoba